
An application Web Server is a type that hosts Web services in its entirety and can serve dynamic content. They use more resources than regular Web servers. However, they are important for your company. They can support a wide range of different applications. Here are some features of an app web server.
An example of an application server is the web server.
An application server is a server that hosts web and enterprise applications. It manages the backend logic, deployment, security, and administration of applications. A server for application can also offer features like transaction and JPA. Its primary purpose is to allow websites and apps to communicate with one another.
An application server can be described as a computer that is connected to the internet and exposes business logic. They communicate via HTTP and produce the results clients require. An application web server however does not produce HTML content, unlike the web server.

It hosts Web services that are independent of it
An Application Web Server is a server that hosts standalone Web services. These services are typically web applications. These servers work with different containers, such EJB, COM+, and Microsoft dot NET. They host HTTP static and support various scripting language.
The difference between a web server and an application server is in the type of content it serves. An application server is specialized in dynamic content, while a web server serves static web pages. Application servers can be used for hosting stand-alone Web service such as Java Applets.
It delivers dynamic content
The software that allows dynamic content to appear on a web site is called Application Web Server. This content can take the form of a static document or be based from data received from third parties. The data can come from the client through HTML Forms that use GET/POST requests, proprietary Java Applets (or other types). The first technology that allows dynamic web content was CGI (CGI), which allows the server to run external scripts and output HTML code.
Dynamic content is usually created from text but can also be generated using user location, weather conditions, system details, or device types. It can also include information on products and actions that the user has taken. By providing dynamic content, an application can improve its KPIs (Key Performance Indicators).

It uses more resources than a website server
An application web server on a network is a computer that delivers code. It exposes clients' business logic and delivers the desired results. A web server responds to all HTTP requests, but an application server delivers code that performs specific tasks. An application server creates new files based on the request, instead of replying with static HTML content.
Application servers can support many protocols and applications. They allow users to run web applications as well as enterprise-based applications. They can also support HTTP and RMI. The primary function of the application server is to provide a platform for web applications.
FAQ
How To Make A Static Web Site
There are two options available to you when building your first static website.
-
Using a Content Management System (a.k.a. WordPress is available as a download. You can then use it to build an important website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. It's not hard to do if you already understand HTML.
Consider hiring an expert to build your large website.
But starting, you should probably go with option 2.
Can I use HTML & CCS to build my website?
Yes! If you've read this far, you should now know how to create a website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands to represent HyperText Markup Language. It's like creating a recipe for a dish. It would list the ingredients, directions, and how to do it. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It is the language of documents.
CSS stands for Cascading Style sheets. Think of it like a style sheet for recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells your browser how to create a web page. CSS tells you how.
Don't worry if you don't know the meaning of either one of these terms. Follow the tutorials below, and you'll soon be making beautiful websites.
What Types of Websites Should I Create?
The answer to this question depends on your goals. Your website should be able to sell products online. This will allow you to build a successful business. This can only be achieved by building a solid eCommerce website.
Blogs, portfolios, as well as forums are some other popular web types. Each requires different skills. To set up a blog for instance, you'll need to learn about blogging platforms like Blogger and WordPress.
It is important to choose the right platform for your site. You can find many free templates and themes for every platform.
Once you have selected a platform you can add content to your website. You can add images, videos, text, links, and other media to your pages.
It is now possible to publish your new website online. Your site is now available for visitors to view in their browsers.
How much does a website cost?
It depends on what your website is used for. Google Sites may not be required if you simply want to provide information about yourself or your company.
However, if visitors are serious about coming to your site, they will be willing to pay more.
A Content Management System (like WordPress) is the best solution. These programs allow you to create a website without knowing anything about programming. And because third-party companies host these sites, you won't need to worry about getting hacked.
Squarespace is another way to create a website. You can choose from a range of plans, ranging in price from $5 to $100 per monthly depending on what you need.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
What is Website Hosting?
Website hosting describes where visitors go when they visit a site. There are two types of website hosting:
-
The cheapest option is shared hosting. Your website files will reside on a server belonging to someone else. Customers visit your website and send their requests over the Internet to this server. The request is then handed to the owner of that server.
-
Dedicated hosting is the most expensive option. Your website is located on only one server. There are no other websites sharing space on the server. Your traffic remains private.
Shared hosting is cheaper than dedicated hosting for most businesses. You can use shared hosting if the company owns the server to provide the resources required for your website.
Each option has its pros and cons. These are the key differences between them.
Sharing Hosting Pros
-
Lower Cost
-
Simple to Setup
-
Frequent updates
-
It can be found on many web hosting companies
Hosting shared can be as low as $10 per month. But keep in mind that this price usually includes bandwidth. Bandwidth refers the data that you can transfer over the Internet. Even if you upload only photos to your blog you might still have to pay more for large amounts of data that you transfer through your account.
You'll soon realize why your old host cost so much once you get started. Many shared hosts offer very little customer support. Although their techs may help you with setting up your site, it's not a common practice.
Providers that offer 24-hour customer support are worth looking into. They'll take care of any issues that come up while you sleep.
Hosting dedicated:
-
More Expensive
-
Less is More
-
Specific Skills Required
With dedicated hosting, you get everything you need to run your website. You won't worry about how much bandwidth you are using or how much RAM (random Access Memory) you have.
This means you will need to spend more upfront. However, once your business goes online, you'll discover that you don’t need as much technical support. You'll become an expert at managing your servers.
So Which Is Better For My Business?
The answer depends on what kind of website you want to create. Shared hosting is best for those who only need to sell products. It is simple to set up and easy to maintain. A server shared with several other sites means that you will receive frequent updates.
If you are looking to create a community around your brand, dedicated hosting is the best option. Instead of worrying about your traffic, you can build your brand while still being able to concentrate on your business.
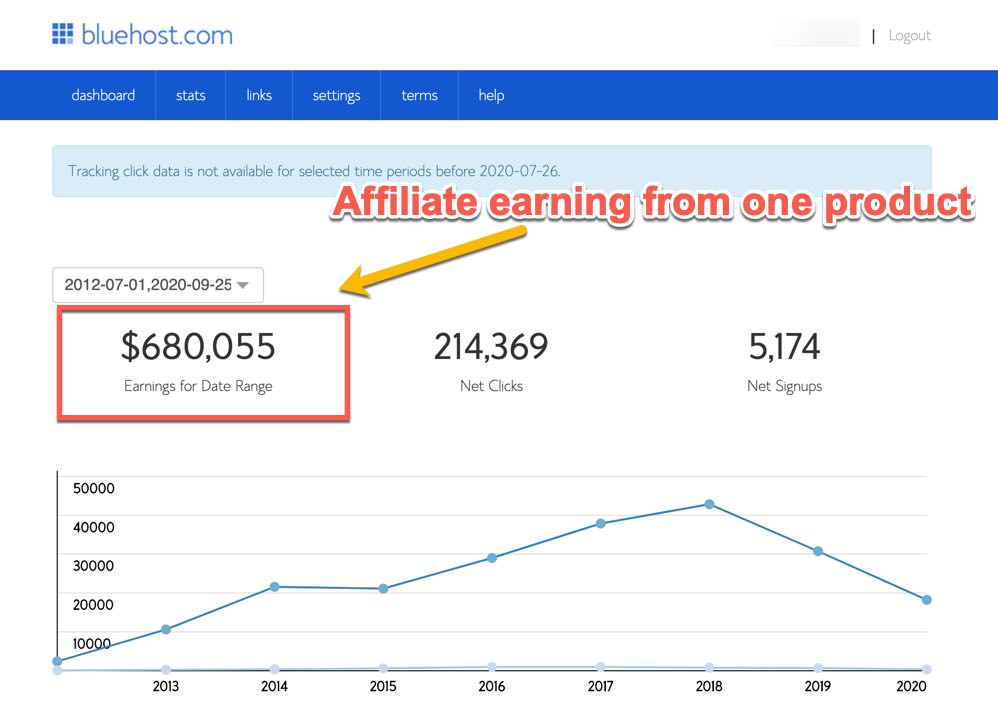
Bluehost.com is a web host that offers both. They offer unlimited monthly data transfers, 24/7 support, free domain name registration, and a 30-day money-back guarantee.