
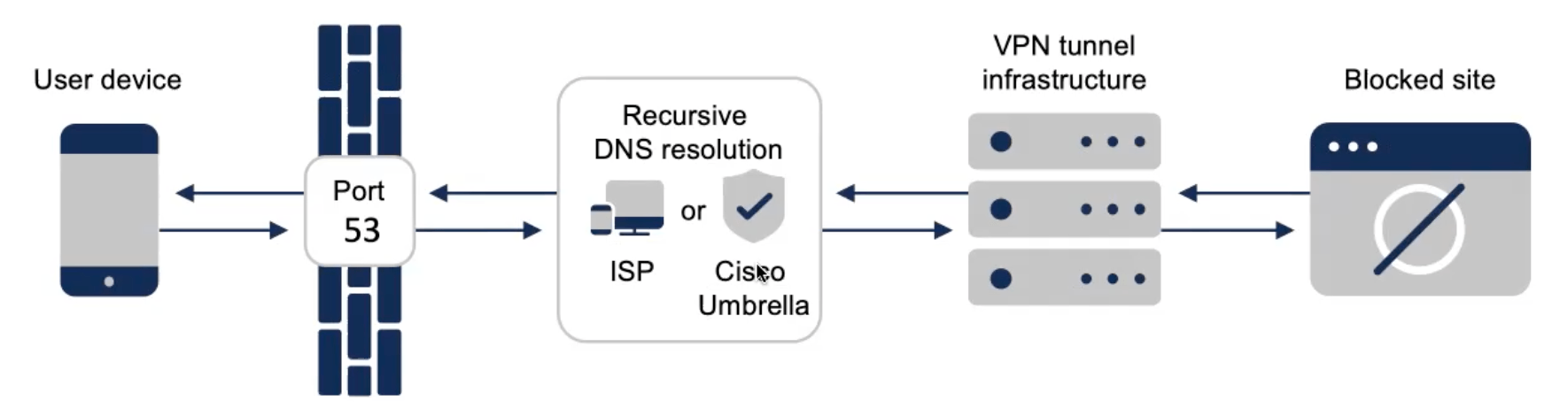
DNS tunneling is the technique used by hackers to hide malicious information within DNS queries and send them to a server controlled by the attacker. This method is extremely effective at evading security measures such as firewalls.
You can detect DNS tunneling using several techniques. This includes payload analysis as well as traffic analysis.
One of the first steps in detecting a DNS tunneling attack is to make sure that you are using a strong antivirus/antimalware program and that your security system is performing deep scans of all traffic coming into your network. This will enable you to identify any suspicious activities that are occurring before it is too much.
Also, there are detection tools which will examine the size and frequency of DNS requests. They can also determine if the DNS requests are excessively large compared to normal usage. Since DNS tunneling is typically done with extra bytes inserted in the packet header, this can be an indicator that something is off.
Some of these programs will capture DNS traffic, and store it to be analyzed later. They can compare it with the average amount traffic for that specific domain to find anomalies.
This can be especially useful if you are trying to keep track of how much traffic is coming in and out of your network, as well as spikes in the data being transmitted.
It is difficult to detect a DNS Tunneling Attack and requires sophisticated techniques. You will need a comprehensive set of detection tools to analyze all traffic including DNS queries and answers.
The first step is to ensure that you are utilizing an advanced antivirus/antimalware program that will perform a deep scan of all of the traffic going into and out of your network. This will be essential if you are trying to detect any type of attack that is occurring.
You will also require a set up of detection software that will monitor the traffic you send and receive for any unusual behavior. For example, you may notice spikes in traffic or strange destinations. This will enable you to identify any suspicious activities that are occurring before it’s too late.
Along with the volume, you'll also want to look for any unusual-looking hostnames being sent. You can use these to find out if an attacker is using a DNS record type not commonly used by clients or if they are using unusual character sets.
As an alternative to the methods described above, you can conduct a statistical study of the data that is being sent or received. This can be done by analyzing the percentage of numerical characters in a domain name and examining the amount of data that is being sent through the DNS protocol.
FAQ
Can I create my own website with HTML & CSS?
Yes, you can! You'll need to be familiar with web design concepts and programming languages such HTML (Hyper Text Markup Language), CSS, and CascadingStyle Sheets. These languages allow you create websites that can be viewed by anyone with internet access.
Can I use a Template or Framework on My Website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates have all the code you need to display your information on your website.
Some of the most popular templates include:
WordPress – One of the most well-known CMSes
Joomla - Joomla is another popular open-source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine - a proprietary CMS from Yahoo
There are hundreds of templates available for every platform. It should not be difficult to find the right one.
What is a UI Designer?
An interface designer (UI) creates interfaces for software products. They are responsible for designing the layout and visual elements of an application. They may also include graphic designers.
The UI Designer must be able to solve problems and understand how people use computers.
A UI designer should have a passion for technology and software design. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should be capable of creating designs using a variety tools and techniques. They must be able think creatively and find innovative solutions to problems.
They should be detail-oriented, organized and efficient. They should be able to develop prototypes quickly and efficiently.
They should be comfortable working with clients, both large and small. They should be able to adapt to changing situations and environments.
They should be able to communicate effectively with others. They should be able to express their thoughts clearly and concisely.
They must be well-rounded and have strong communication skills.
They should be motivated and driven.
They should be passionate and dedicated to their craft.
What technical skills do I need to design and construct my site?
No. You only need to have a basic understanding of HTML/CSS. Online tutorials can be found that cover both HTML and CSS.
What is a static site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. You can also deploy a static website to any platform that supports PHP such as WordPress, Drupal Joomla! Magento PrestaShop and others.
Because they don't send requests back and forth between servers, static web pages are easier to maintain. A static web page loads faster as there is no need to forward requests back and forth among servers. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
What Should I Include In My Portfolio?
These things should make up your portfolio.
-
Exemplaires of previous work
-
Link to your website (if possible).
-
You can also find links to your blog.
-
Links to social media pages.
-
Other designers' online portfolios can be found here.
-
Any awards that you have received.
-
References.
-
Examples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
These links show that you are open to learning new technologies.
-
These links show that you are flexible.
-
Links showing your personality.
-
Videos showing your skills.
What Is Website Design Software?
Website design software is used by graphic artists, photographers, illustrators, writers, and others involved in visual media to create webpages and other digital materials.
There are two main types: cloud-based or desktop software. Desktop apps are installed locally on the computer. You will need to install additional software. Cloud-based apps are hosted remotely on the Internet and do not require any additional software. This makes them perfect for mobile users.
Desktop Applications
While desktop applications have more features than cloud-based options, they're not always needed. Some people prefer to only use a desktop program because it is easier and more convenient. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
A cloud-based solution is a good choice for web designers who are looking to save money and time. These services allow you access any type of document to be edited from anywhere on the internet. You can use your tablet to work while you wait for your coffee brew.
If you decide to use a cloud service, you will still need a license. You won't need to purchase additional licenses if you upgrade to a later version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do you become a web developer
A website is more than just HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites enable visitors to find exactly what they want and then move on.
This goal will require you to master technical skills and aesthetics. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Practice makes perfect! It will be easier to create great websites the more you learn how to design.