
Application layer protocols allow software to send and receive information. These protocols provide meaningful data for users and software. Applications that use application layer protocols include instant messaging and e-mail, as well as web browsing. It allows software to interact directly with other software applications. Not all user applications utilize application layer protocols.
The application layer is the lowest level in the OSI model. Essentially, this layer is an abstraction layer that hides system operations and provides resources for the applications above. For example, it performs a directory lookup.
The application layer can perform many functions, such as file storage or file transfer. You can log in as a remote host and communicate with other applications. Some examples of applications that use the application layer are e-mail, fax, and web browsers. MSN Instant Messenger, AOL Instant Messenger, and MSN Instant Messenger use application layers to transmit messages across a network.

This layer is the most accessible to the user. It acts as a bridge between your computer and your operating system. It contains many facilities that allow you to interoperate with different software applications. It ensures that all layers can function properly by ensuring communication.
It provides information about global services and supports a variety interfaces. For example, a Web browser uses the application layer to connect to a remote server. The same applies to a Usenet News reader. It can use the application layers to access files and other documents that are located on remote computers.
Another key function of the application layer is security. It protects against network integrity breaches and attacks. The network's integrity and overall performance can be affected if the attacker steals information at the application layer. It may also lead to data corruption and loss.
Packet inspection is one way the application layer protects itself against attacks. Like an intrusion detection system packet inspection allows a server the ability to inspect the contents a packet.

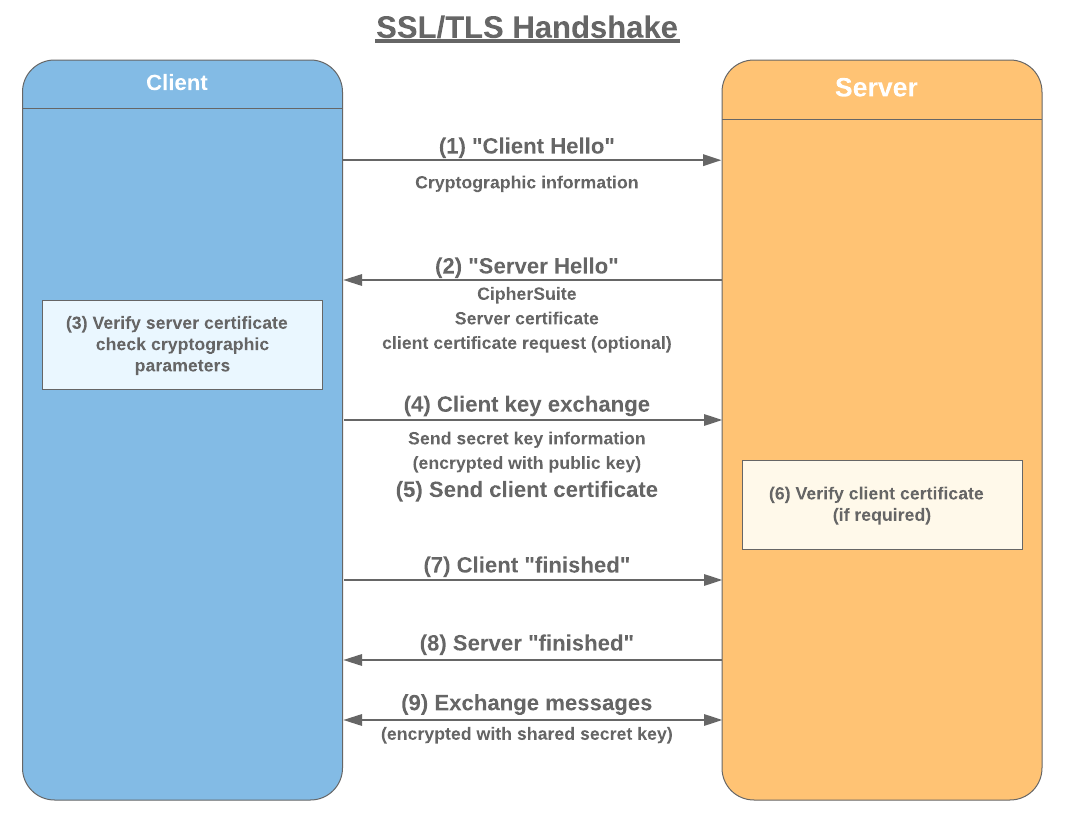
Encryption is another key function of an application layer within the OSI framework. Encryption refers to the process of encrypting data and putting it in a different format. Depending upon the data being transmitted, the original message could be wrapped in multiple nested wrappers. Each nested package contains control information. This includes routing controls, destination address, and routing controls. Once the message is encrypted, it's passed to the layer below for error control and other functions.
The application layer also serves transparent network connections. A browser connects to a web server and sends a request for resources (such as a page or file). The server will then return an acknowledgment. Once the connection has been established, the server assigns a port number for the client.
An application layer protocol is used to facilitate communication between a server or client. Several protocols are available for the application layer such as FTP, SMTP and DHCP.
FAQ
Web development is hard?
Web Development can be challenging, but there are many resources online to help you learn.
It is as easy as finding the right tools for you and following them step by step.
There are many tutorials available on YouTube and other platforms. You can also access free online software like Sublime Text, Notepad++, and others.
Books are also available in libraries and bookstores. Some of the most popular ones include:
O'Reilly Media, "Head First HTML and CSS"
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
Packt Publishing, "PHP Programming For Absolute Beginners",
I hope you find this article helpful!
How Much Does It Cost to Make An Ecommerce Site?
It all depends on what platform you have and whether or not you hire a freelancer. The average eCommerce site starts at $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
If you're planning on using a template, you probably won't pay more than $5,000. This includes any customizations that you might need to suit your brand.
Should I use WordPress, or a website builder
Start small to create a strong web presence. If you have enough time and resources, build a site. A simple blog is a good option if you don’t yet have the necessary resources. As you develop your website design skills, you can always add additional features.
You should first set up your primary domain before you begin building your first website. This will give you something to point to when you publish content.
How can I make a website for free?
It all depends on the type of website you are trying to build. Do you want to sell online products, start a blog, build a portfolio, or both?
It is possible to create a basic website with HTML and CSS (a combination HyperText Markup Language & Cascading Style sheetss). It is possible to make a basic website with HTML and CSS. However, many web developers recommend using a WYSIWYG editor, such as Frontpage or Dreamweaver.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They will help you design a website that suits your specific needs.
Freelancers can charge a flat fee or an hourly rate. The price of hiring a freelancer will vary depending on how much work is completed within a specified timeframe.
Some companies charge between $50 and $100 per hour. Larger projects will usually attract higher rates.
You can also find jobs on many freelance websites. You can also search on those websites before you reach out to developers.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How do you become a web developer
Websites are more than just HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
Websites are not just for information delivery; they can also be portals to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
You'll have to learn technical skills and design aesthetics to achieve this goal. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Practice makes perfect! Designing will improve your ability to build great websites.