
The File transfer Protocol (FTP) allows file transfer between computer and other devices. Abhay Bhhushan, a student of the Massachusetts Institute of Technology, developed its original design in 1971. He originally wanted to make it possible for computer users to transfer files using the ARPANET.
File transfer protocol
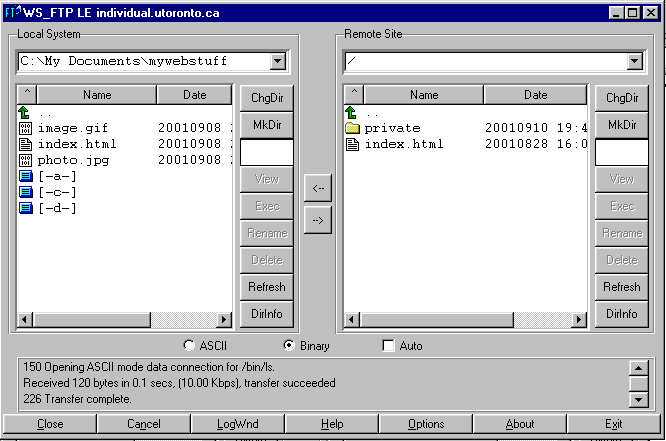
File Transfer Protocol allows you to transfer files between computers using a network protocol. It works on a client/server basis. FTP is only available to clients that can connect to servers. FTP clients enable end-users access the files and then copy them to the desired location.
FTP was originally proposed by Abhay Bhushan on April 16, 1971, as an application protocol for the ARPANET, a precursor to the Internet. Later iterations of the protocol added management capabilities.
Simple File Transfer Protocol (SFTP).
If you want to send files and folders from your computer to another one, you can use the Simple File Transfer Protocol (SFTP). This protocol allows data to be sent in two directions. One direction allows you to send files and directories from your computer. While the other direction allows you to send files and directories from a remote server. SFTP is used for file transfers and user access control between computers. It is a well-known protocol and is supported on most servers.

SFTP uses encryption and public key authentication to ensure the integrity of data being transferred. This makes it impossible for anyone to access the data. Public key authentication is also used in order to verify that the data has not been accessed by anyone else. It also uses usernames and passwords for authentication. It's used to transfer sensitive data among servers and to share data among government agencies. It can also serve to audit data.
Advanced File Transfer Protocols FTPS
FTPS uses encryption to ensure secure communications. Secure Sockets Layer is used and Transport Layer Security is used. This ensures file transfers can be done securely. To secure connections, the protocol uses different ports and authentication credentials.
FTP is designed to use two ports, one for sending and one for receiving. In the beginning, FTP was operated over Network Control Protocol (NCP), which is a simplex protocol and used two ports addresses. These ports were then assigned separate connections. Both the sender (or receiver) compute binary values from the packets to compare them and determine if they're the same. The bytestream then goes to the receiving computer.
SFTP
The Secure File Transfer Protocol (SFTP) is a protocol for secure file transfer. It transmits data between computers using encrypted data streams. IT professionals love to use this protocol to protect their systems and prevent unauthorized access to sensitive information. It is also used by movie production companies to distribute digital movies to theaters.
SFTP uses a single port to connect to a remote computer. The port is used to send data, authentication and commands over an encrypted link. This protocol is available both for client-to server connections and server-to-server.

HTTPS
FTP definition refers to a computer protocol for transferring files over the Internet. It works as a digital language that can be used between two programs and is safer than using a Web browser. It prevents data loss. It is the most popular way to transfer large files.
FTP uses two different connections than HTTP. FTP uses two separate connections. One is used for sending commands and establishing credentials; the other is used for actual data transmission and receipt. HTTP is different from FTP because it can reuse a TCP connections for multiple transfers. The conceptual model remains the same: two entities transmit information through one connection, and then receive it on another.
FAQ
Can I build my website using HTML & CSS?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These languages can be used to create websites which can then be viewed by everyone who has an internet connection.
What is a responsive design web design?
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive site will automatically adjust its layout based on the device being used to view it. The site will display exactly the same way on a laptop as if it were viewed on a desktop computer. However, if you're viewing the page on your phone, it will display differently.
This means you can make a website that looks amazing on all types of devices.
What is a UI Designer?
The interface design team for software products is called a user interface (UI). They are responsible for the design of the layout and visual elements in an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer should have a passion for technology and software design. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be capable of creating designs using a variety tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They should be organized and detail-oriented. They should be able create prototypes quickly and efficiently.
They should feel comfortable working with clients large and small. They must be able to adapt to various situations and environments.
They must be able communicate with others effectively. They should be capable of communicating clearly and concisely.
They should be well-rounded, with strong communication skills.
They must be driven and motivated.
They should be passionate about their craft.
Are you a technical person who wants to design and build a site?
No. It doesn't matter what HTML or CSS you know. You can find tutorials online for HTML and CSS.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
Drupal 7 Web Design: How to use it
Drupal is one the most widely used Content Management Systems (CMSs) today. It was developed back in 2003 by Dries Buytaert from Belgium. The name of the site is derived by Dirk Buijtewaard's surname and Pierre d'Herbemont's surname. Drupal was made open-source in 2005. Since then, many versions have been released. Drupal is widely used today by companies and websites around the globe.
There are several reasons why Drupal is so popular among website owners. It's free to download. It's easy to customize and extend. Third, it is very well documented. Fourth, the forum and IRC channels offer great support. It can also be extended with modules. Sixth, it supports multiple languages. It is easy to customize. Eighth, it is scalable. Ninth, it is secure. Tenth, it's reliable. Finally, the community supports it. All these factors make Drupal a perfect choice for your next project.
You may be wondering what makes Drupal different than other CMS systems. It is easy to answer. Drupal is an open-source content management system. Drupal is completely open-source and freely available for download. Drupal allows you to have full control of your website. You can add pages and remove them.
If you want to create a website but lack technical skills, then you can choose Drupal. Drupal is a CMS that doesn't require programming skills. To use Drupal, you only need to understand the basics. After that, you'll be able customize your website according to what you need.
Drupal's many pre-built themes, and plugins are another benefit. These plugins can be used to improve your site's functionality. You can use Contact Form to gather visitor information. Google Maps can be used to display maps on your site. Drupal comes pre-made in thousands of templates. These templates give your website a professional look.
Drupal is also flexible. Drupal is extremely flexible. You can add new modules to your site or even replace them without worrying about compatibility. You can do it quickly if you want to integrate social media into your website. You can also create RSS feeds and e-mail subscriptions.
Drupal can also be customized. Drupal allows you to add custom fields and forms, manage your users, and many other features. Drupal is capable of creating complex layouts.
Drupal is resilient and reliable. Drupal is reliable and easily scalable. It offers outstanding security features. Drupal is an excellent web development platform.